外注さんにWordpressの管理画面に寄稿者でログインしてもらって記事作成を依頼したのですが、Twitterの埋め込みコードを挿入してもらったら、なぜかプレビュー画面で見ると引用表示になってしまうんです。
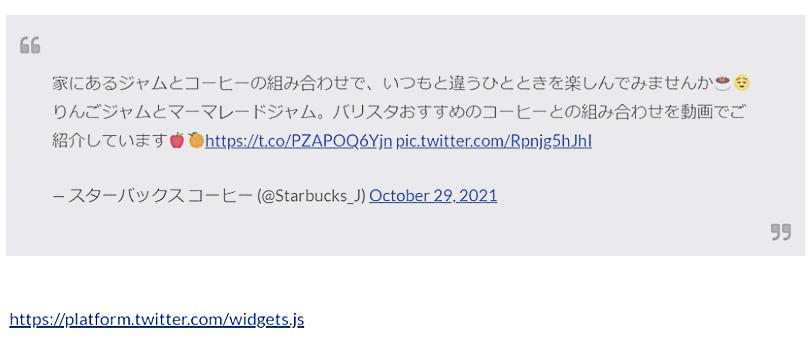
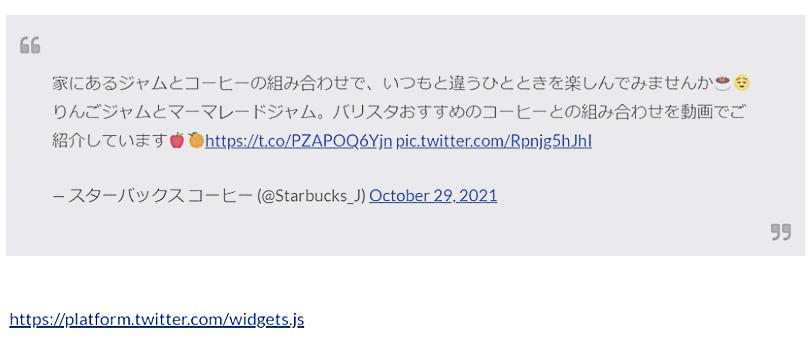
こんな感じ↓

引用表示の下に、見覚えのない”https://platform.twitter.com/widgets.js”のURLも表示されているし、謎だらけです。
1つだけならコードの挿入ミスとも思えるんですが、他の投稿もうまく表示されません。
一体どうしてなんでしょう?
自分でコードをもう一度埋め込んでみたのですが、やはり引用表示されてしまいます。
解決策を調べてあれこれと操作していくうちに、無事にTwitterの埋め込みが表示されるようになりましたので、今回は、ワードプレスの寄稿者がTwitterの投稿を埋め込む方法を備忘録として記録しておきます。
もくじ
WordPressの『寄稿者』ではTwitterの埋め込みができない!原因は?
今回、外注さんにWordPressの寄稿者として管理画面にログインしてもらい、いつものようにTwitterの埋め込みを入れながら記事を作ってもらいました。
記事作成後に『レビュー待ちとして保存』ボタンを押してもらって、検収作業に取り掛かろうとしたところ、Twitterの投稿が引用表示になり、英語のURLが表示されていることに気付きました。
こんな風になってしまうんです。

始めはコピペミスかと思いましたが、埋め込みコードに注目してみたら、最後の<script~></script>のコードが抜けていることに気付きました。
そこで外注さんに埋め込みのやり方について聞いてみたところ、いつも通りにTwitterのコードを貼り付けたとのことでした。
なぜ??
頭を悩ましていたら、ワードプレスの寄稿者権限の影響でうまくコードが反映されないことが分かってきました。
寄稿者のアカウントでは、外部サイトのコンテンツを自分のサイトに表示できる『iframe』というタグが無効になるので、埋め込んだコードが反映されない仕様になっていました。
外部サイトの埋め込みによって、ウイルスが仕込まれる危険性があるので、寄稿者ではTwitterの埋め込みができないのです!
 アユコ
アユコ
他にも別サイトで実験してみたところ、寄稿者がTwitterの埋め込みができないのは、クラシックエディターで編集している場合に起きることが分かりました。
なぜかブロックエディターだと、寄稿者でもTwitterの埋め込みボタンを押してURLを入力すれば、通常通り投稿が表示されています。
WordPressの寄稿者でTwitterを埋め込む方法
解決策としては、以下の2つ目の見出しの【<head></head>の間にコードを挿入する】のやり方で表示できました。
一応、対処法を試した順番に書いておきます。
『Cord Snippets』のプラグインにコードを追加する
最初にやったのが、WordPress管理画面の『外観』→『テーマエディター』と進み、 『function.php』にコードを記入して、寄稿者でも埋め込みができるように設定しました。
ここで注意したいのが、『function.php』に直接 コードを入力すると、何か間違えてしまったときに、サイトが真っ白になる危険性があるので、Cord Snippetsのプラグインから記述しました。
このプラグイン経由で function.phpを編集すれば、コードに異常がある場合はエラー表示で教えてくれるんです。
というわけで、プラグインをインストールするところからやっていきます!
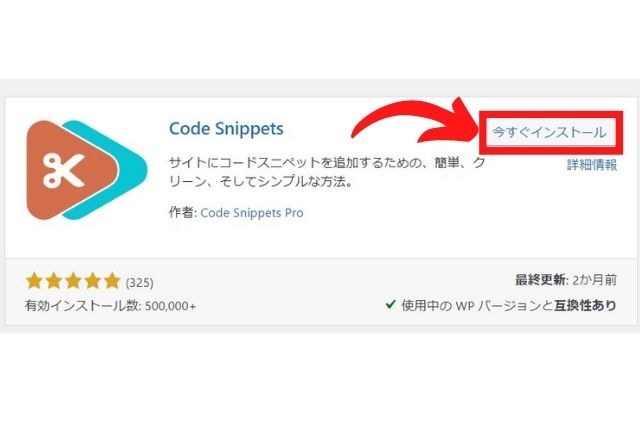
まずは、Code Snippetsをインストールして有効化します。

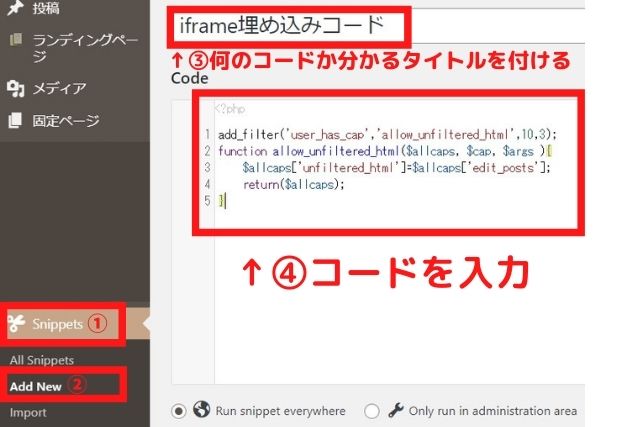
次にメニューから ①『Snippets』→②『Add New』と開いて、自分が分かりやすい名前をタイトルに入れます。

『埋め込みコード』だと分かるタイトルにしておけばOK!
次にCodeの欄に、以下のコードを貼り付けしました。
add_filter('user_has_cap','allow_unfiltered_html',10,3);
function allow_unfiltered_html($allcaps, $cap, $args ){
$allcaps['unfiltered_html']=$allcaps['edit_posts'];
return($allcaps);
}
↑丸ごとコピペして下さい。
貼り付けたら、画面下の『Save Changes and Activate』を押したら完了です。
ここで、ほとんどの方がiframeタグが使えるようになって設定完了となりますが、なぜか私はここで反映されず。
そこでもう一つ試したのが次の方法です。
<head></head>の間にコードを挿入する
私はこのやり方で、記事にTwitterが表示されました!
外注さんにお願いしたブログでは、どうやら埋め込みコードのJavaScriptが正常に読み込めていないのが原因となって、Twitterの投稿が表示されないようです。
こうした場合には、メニューの『外観』→『テーマエディター』→『テーマヘッダー(header.php)』と進んで、<head>~</head>の間に以下のコードを貼り付けたら表示が直りました。
<script charset="utf-8″ src="https://widgets.twimg.com/j/2/widget.js"></script>↑丸ごとコピペしたら、『ファイルを更新』ボタンを押す!
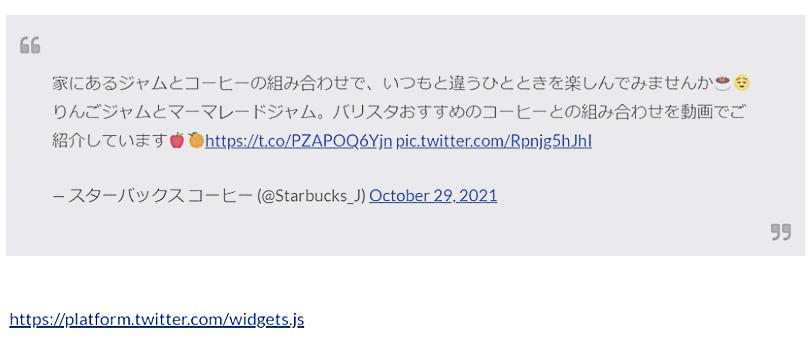
すると、先ほどまで引用表示されていたツイートが…

無事に正常に表示されました!

これで、寄稿者でもTwitterの埋め込みができます。
Twitterの埋め込みができない場合は、以上の2つの手順を試してみて下さい!
\無料メルマガやってます/